CRUD 게시판 만들기 [Node.js express]
팀 스터디로 무엇을 할지 고민하다가 팀원 모두가 Node.js에 관심을 가지고 있어 Node.js로 정하였다.
수업시간에 js와 jsp를 듣고있어 원활하게 진행되나 싶었지만 역시 착각이었다.
세팅부터 정말 애를 먹었다.(왜 내가하면 잘 안되는걸까...?)
정말 신기...ㅋㅋㅋㅋㅋㅋ
하지만 고비끝에 생활코딩 영상을 보면서 세팅을 완료했다.(세팅만 장난안치고 하루걸림....)
어쨋든 시작이 느린만큼 밤을 새면서 공부를 했다.
https://github.com/web-n/Nodejs
GitHub - web-n/Nodejs
Contribute to web-n/Nodejs development by creating an account on GitHub.
github.com
이 파일들을 다운로드 한 후 진행하면 된다.
차근차근 밑에 영상들을 다 보면 express에 대한 이해가 될 것이다.
https://opentutorials.org/course/3370/21378
실습환경 준비 - 생활코딩
수업소개 Node.js 웹 프래임워크인 Express 수업을 시작하겠습니다. 이를 위해서는 실습환경이 필요합니다. 여기서는 실습환경을 구성하는 방법에 대해서 알려드립니다. 강의 참고 WEB2 - Node.js 수업
opentutorials.org
우선 결과부터 보여주겠다.
main.js에서 터미널 창을 킨 후
"pm2 start main.js --watch" 를 입력하고 미리지정한 경로인 localhost:3000에 접속한다.

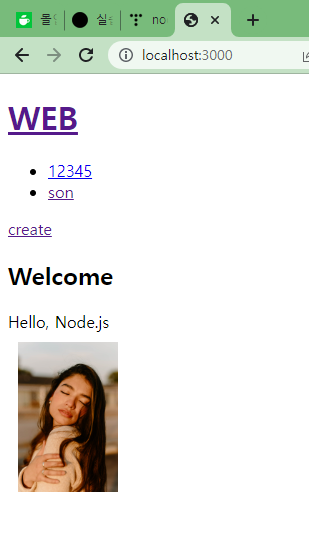
그러면 다음과 같은 페이지가 나온다.
create를 클릭하면


이렇게 입력 후 제출버튼을 클릭하면

리스트 생성이 된다.
두개의 리스트를 추가해보았다.

안녕을 클릭하고 update를 누르면

기존에 작성해 놓았던 데이터가 나오게된다.
안녕3을 입력하고 제출버튼은 눌러보겠다.

이렇게 수정이 잘되는 것을 확인할 수 있다. 마지막 기능인 delete는
안녕 3을 클릭 후 delete 버튼을 눌러서

모든 CRUD기능이 되는 것을 확인할 수 있다.
Main.js
var express = require('express') //const 상수 바뀌지않음 ex) final
var app = express()//함수
var fs = require('fs');
var template = require('./lib/template.js');
var path = require('path');
var sanitizeHtml = require('sanitize-html');
var qs = require('querystring');
var bodyParser = require('body-parser');
const compression = require('compression');
//사진
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));//미들웨어 실행이됨
//내부적으로 분석해서 모든데이터를 가져온다음에 콜백을 호출하기로 약속되어있음 호출하면서
//request라고 정의한 파라미터 변수에 body라는 프로퍼티를 만들어줌 bodyparser라는 미들웨어가.
//-----남이만든 미들웨어 사용하기 ㅋㅋ -----
app.use(compression());
//미들웨어를 리턴하기로 약속하여서 use로 요청이들어올때마다 실행
//-----이건 내가 만든 미들웨어 ㅋㅋ -----
app.get('*',function(request,response,next){ //next엔 그다음에 호출되어야할 미들웨어가 담겨있다.
//get방식만 파일목록을 가져옴
fs.readdir('./data', function(error, filelist){
request.list = filelist;
next();
});
})
//express는 모든게 미들웨어처럼 느낌 fuction이라는 함수가 다 미들웨어
//route, routing - get 여러가지 path로 들어올떄 path마다 응답
//app.get('/', (req, res) => {res.send('Hello World!')}) 아래코드와 동일
app.get('/', function (request, response) { //route를 써서 request 와 response를 따로가져올수있었다.
//fs.readdir('./data', function(error, filelist){ //data 파일에서 가져옴
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(request.list);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}
<img src="/images/hello.jpg" style="width:100px; display:block; margin:10px;">`,//정적파일 서비스(사진 넣기)
`<a href="/create">create</a>`
);
response.send(html);
// });
})
app.get('/page/:pageId', function (request, response,next) {
console.log(request.list);
//fs.readdir('./data', function(error, filelist){ //글 목록 표현기능
var filteredId = path.parse(request.params.pageId).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
if(err){
next(err);
}else{
var title =request.params.pageId;
var sanitizedTitle = sanitizeHtml(title);
var sanitizedDescription = sanitizeHtml(description, {
allowedTags:['h1']
});
var list = template.list(request.list);
var html = template.HTML(sanitizedTitle, list,
`<h2>${sanitizedTitle}</h2>${sanitizedDescription}`,
` <a href="/create">create</a>
<a href="/update/${sanitizedTitle}">update</a>
<form action="/delete_process" method="post">
<input type="hidden" name="id" value="${sanitizedTitle}">
<input type="submit" value="delete">
</form>`
);
response.send(html);}
});
//});
}
)
app.get('/create',function(request,response){
// fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = template.list(request.list);
var html = template.HTML(title, list, `
<form action="/create_process" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p>
<textarea name="description" placeholder="description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`, '');
response.send(html);
// });
})
app.post('/create_process',function(request,response){
/* 익스프레스 코드
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
})
});
*/
var post = request.body;
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
})
})
app.get('/update/:pageId',function(request,response){
// fs.readdir('./data', function(error, filelist){
var filteredId = path.parse(request.params.pageId).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = request.params.pageId;
var list = template.list(request.list);
var html = template.HTML(title, list,
`
<form action="/update_process" method="post">
<input type="hidden" name="id" value="${title}">
<p><input type="text" name="title" placeholder="title" value="${title}"></p>
<p>
<textarea name="description" placeholder="description">${description}</textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`,
`<a href="/create">create</a> <a href="/update?id=${title}">update</a>`
);
response.send(html);
});
// });
});
app.post('/update_process',function(request,response){
/* 익스프레스 코드
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function(error){
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.redirect('/?id=${title}');
})
});
});*/
var post = request.body;
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function(error){
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.redirect('/?id=${title}');
})
});
})
app.post('/delete_process',function(request,response){
/* 익스프레스 코드
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var filteredId = path.parse(id).base;
fs.unlink(`data/${filteredId}`, function(error){
response.redirect('/');
})
});*/
var post = request.body;
var id = post.id;
var filteredId = path.parse(id).base;
fs.unlink(`data/${filteredId}`, function(error){
response.redirect('/');
})
})
//=======에러처리======= 에러처리는 마지막에! 순차적으로 처리할라고~
app.use(function(req,res,next){
res.status(404).send('Sorry cant find that!');
})
app.use(function(err,req,res,next){
res.status(500).send('Something break!');
})
app.listen(3000, function() {
console.log(`Example app listening on port 3000`)
})
다음글에서는 라우터를 이용하여
css까지 입혀보겠다...
파이팅 오늘도 밤새야지