React 시작하기[Vscode]
우선 리액트는 Node 기반이기 때문에 Node를 설치 해야한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
접속을 하면 밑에 페이지가 뜰 것이다.

유저가 가장 많은 18.12.1LTS 파일을 다운받겠다.
다운을 받고 원하는 경로에 파일을 생성한다.

나는 create-react-app이라는 이름으로 생성했다. 아무이름이나 해라~
그 후 vscode로 만든 파일을 연다.

밑에 파란줄 부분 드래그해서 끌어올려라~

그러면 터미널 창이 올라온다.
그 후
npx create-react-app {projectName}
입력!
하지만.... 역시 맘대로 되지 않는다.

역시 오류가 나야지~~

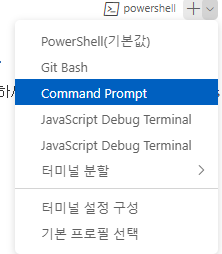
요기 이 파워쉘이 문제다 우리는 Command Prompt를 선택한다.

그렇게 해도 오류가나면
npm 에러 : > 'npm'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니
디버깅 drf 로 프로젝트 작업을 하던 중 프론트 (react) 분이 만드신 작업물을 클론받고 확인하기 위해 npm install 등의 npm 관련 명령어를 작성할 때마다 ... > npm : 'npm' 용어가 cmdlet, 함수, 스크립트 파
velog.io
이 블로그를 참고하기 바란다.
꼭 환경변수 세팅 후 해주길 바란다.
재부팅 후

npx create-react-app react-app
을 터미널에 치면 install이 자동으로 되어

이제 터미널창에 만든 react-app을 경로로 쳐준다
cd react-app

이제 이 경로에 npm start를 치면?!!?!?!?!

새 프로젝트를 진행하면 된다!!