Python/웹 스크래핑
[Flask] 웹 스크래핑 #8
충 민
2023. 1. 5. 23:27
저번 글에서 검색을 하고 그 검색어에 맞는 url로 만들어주는 작업까지 해보았다.
이번 글에서는 wwr.py와 indeed.py를 연결하여 데이터들을 출력해줄 것이다.
이제 끝이 보인다!!
#hello.py
from flask import Flask, render_template, request
from extractiors.indeed import extract_indeed_jobs
from extractiors.wwr import extract_wwr_jobs
app = Flask("JobScrapper")
@app.route("/")
def home():
return render_template("home.html",name="Ryan")
@app.route("/search")
def hello():
keyword = request.args.get("keyword")
indeed = extract_indeed_jobs(keyword)
wwr = extract_wwr_jobs(keyword)
jobs = indeed+wwr
return render_template("search.html",keyword = keyword , jobs = jobs)
app.run("127.0.0.1")
#search.html
<body>
<h1>Search Results for {{keyword}}</h1>
{%for job in jobs%}
<div class="row">{{job['link']}}</div>
{%endfor%}
</body>이렇게
1.wwr.py와 indeed.py를 import시켜준 후
2. {%%}를 이용하여 for문을 만들어주어 link를 뽑아주었다.

조금 더 이쁘게 만들어보자
{%for job in jobs%}
<div class="row">
<span>{{job.position}}</span>
<span>{{job.company}}</span>
<span>{{job.location}}</span>
<a href="{{job.link}}" target="_blank">Apply now →</a>"
</div>
{%endfor%}이렇게 해당 데이터의 링크를 바로 이동시키게끔 코드를 작성해보았다.

성공적이고 a태그의 글을 누르면 ?

해당 데이터의 링크로 이동하게된다 !
난 지금 css가 맘에 들지 않기에 pico라는 것을 적용해보겠다.
<link rel="stylesheet" href="https://unpkg.com/@picocss/pico@latest/css/pico.min.css">head부분에 적용하면 된다.

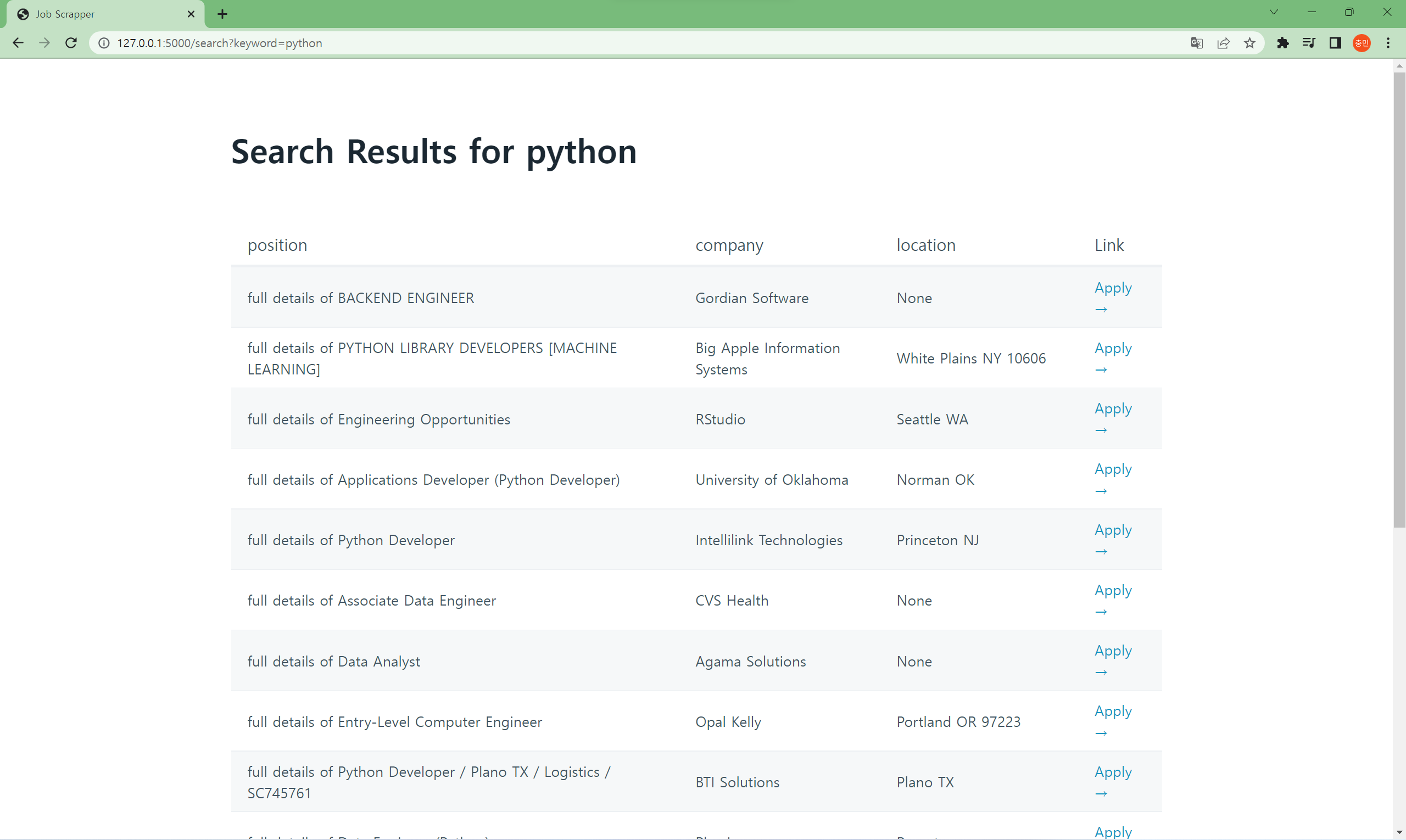
그리고 search.html도 pico를 적용시키고 table을 만들어서 이쁘장하게 만들어보겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/@picocss/pico@latest/css/pico.min.css">
<title>Job Scrapper</title>
</head>
<body>
<main class="container">
<h1>Search Results for {{keyword}}</h1>
<figure> <table role="grid">
<thead>
<tr>
<th>position</th>
<th>company</th>
<th>location</th>
<th>Link</th>
</tr>
</thead>
<tbody>
{%for job in jobs%}
<tr>
<td>{{job.position}}</td>
<td>{{job.company}}</td>
<td>{{job.location}}</td>
<td><a href="{{job.link}}" target="_blank">Apply →</a></td>
</tr>
{%endfor%}
</tbody>
</table>
</figure>
</main>
</body>
</html>
다음은 DB를 이용하여 사이트를 조금 더 빠르게 만들겠다.
from flask import Flask, render_template, request
from extractiors.indeed import extract_indeed_jobs
from extractiors.wwr import extract_wwr_jobs
app = Flask("JobScrapper")
@app.route("/")
def home():
return render_template("home.html",name="Ryan")
db={}
@app.route("/search")
def hello():
keyword = request.args.get("keyword")
if keyword in db:
jobs = db[keyword]
else:
indeed = extract_indeed_jobs(keyword)
wwr = extract_wwr_jobs(keyword)
jobs = indeed+wwr
db[keyword] = jobs
return render_template("search.html",keyword = keyword , jobs = jobs)
app.run("127.0.0.1")이렇게 가짜 db를 만들어준 후 검색을 react를 한 후 새로고침을 한다면 다시 스크래핑 하지 않고 그대로 가짜 데이터를 가져온다. 이어서 다음 글에서는 error가 났을 때 redirect 방식으로 페이징 처리를 하는 것과 버튼을 추가할 것이다!
자 이제 다음 글로 쓩~!