[Part 2] 템플릿 적용하기 #6
위에 zip파일은 템플릿이다 우선은 템플릿을 이용하여 만들어보자
zip을 다운하여 압축을 풀어준다.
그리고 pages => tables우클릭=> 연결프로그램 => 메모장


이렇게 html코드가 뜨게되는데 모두 복사한다음 list.jsp에 위에 선언부 빼고 붙여넣는다.
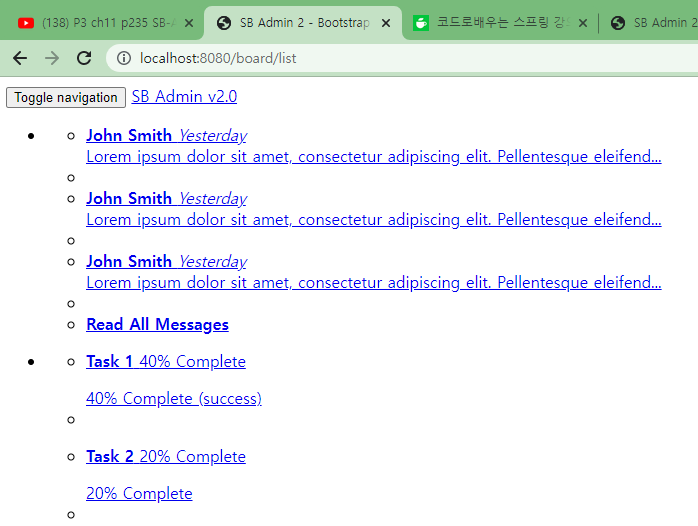
그리고 서버를 실행하면??

이렇게 깨져서 나온다. css나 js파일이 없기때문이다.
고쳐보자
서버를 먼저 멈추어주고

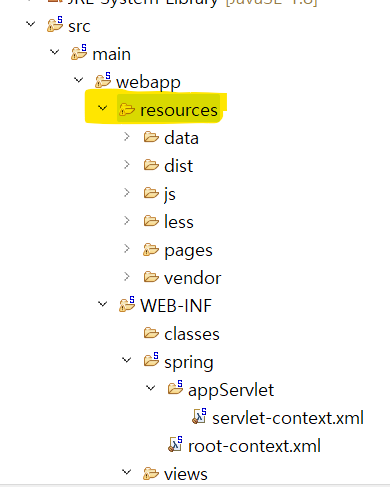
여기서 폴더들만 복사하여 resources라는 곳에 붙여넣어주자

하지만 바로 템플릿이 적용되어지진 않는다. 경로가 다르기때문이다.
지금부터 이 경로를 수정에 들어갈 것이다.
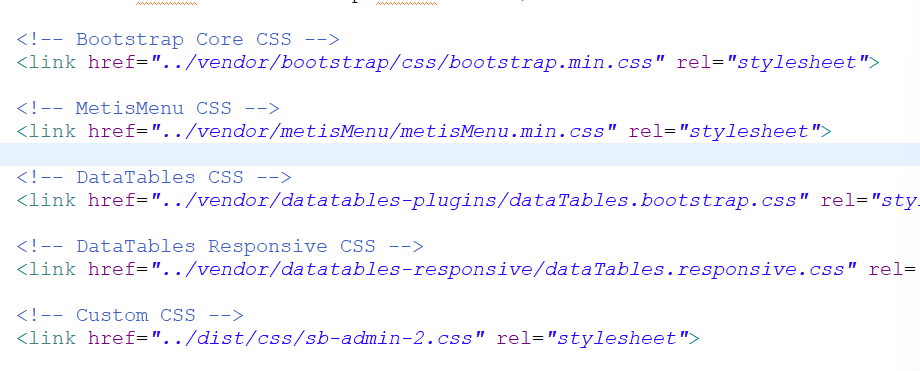
우선 list.jsp에 ../vendor의 경로를 바꿔주어야한다.

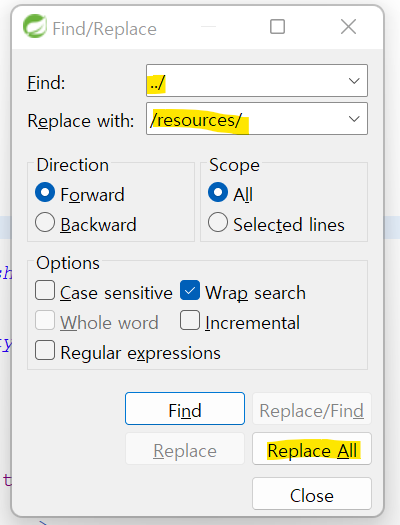
ctrl+F를 하고

../ ==> /resources/로 replace All 을 해주자
그리고 세이브를 해주고
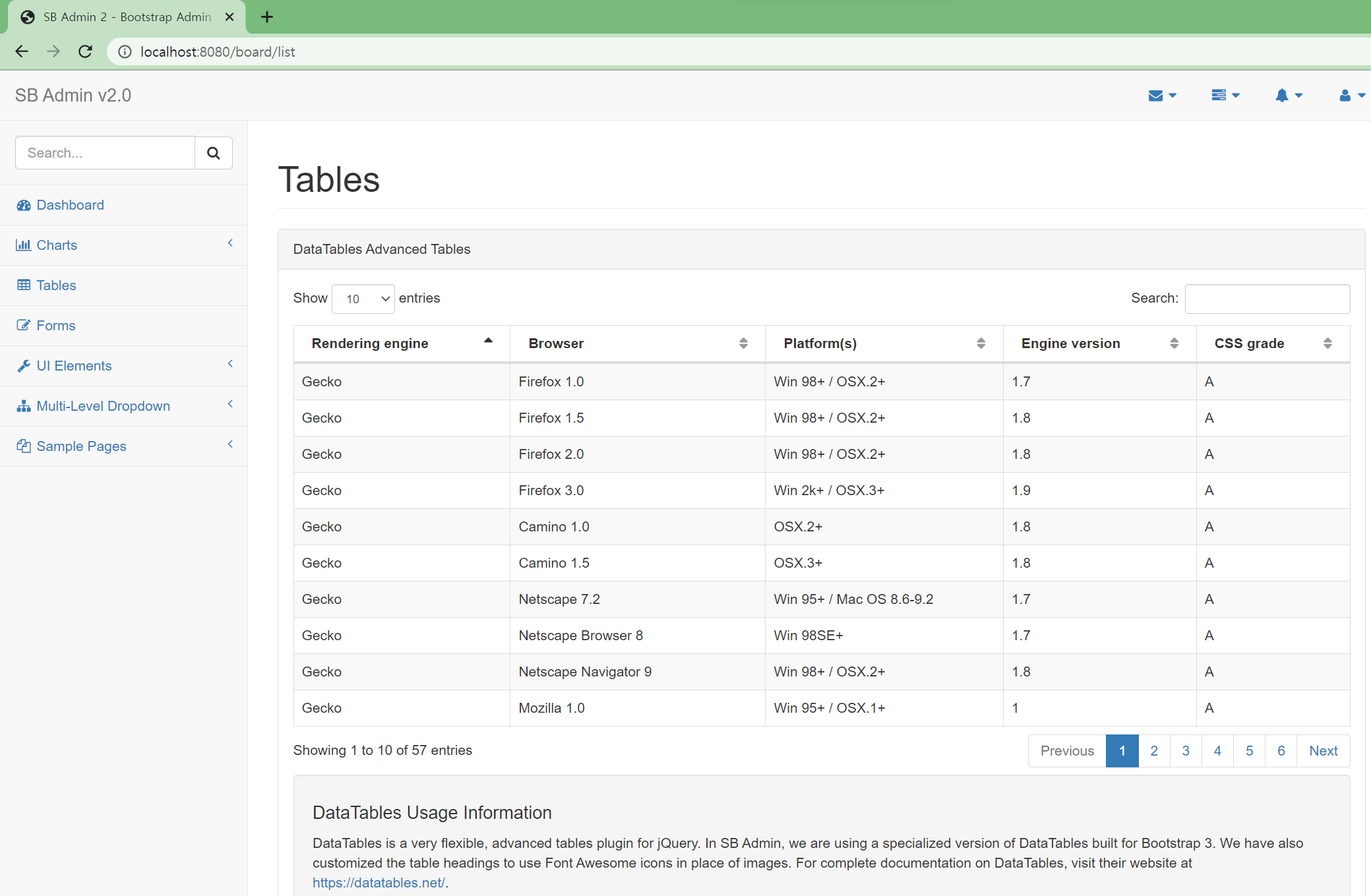
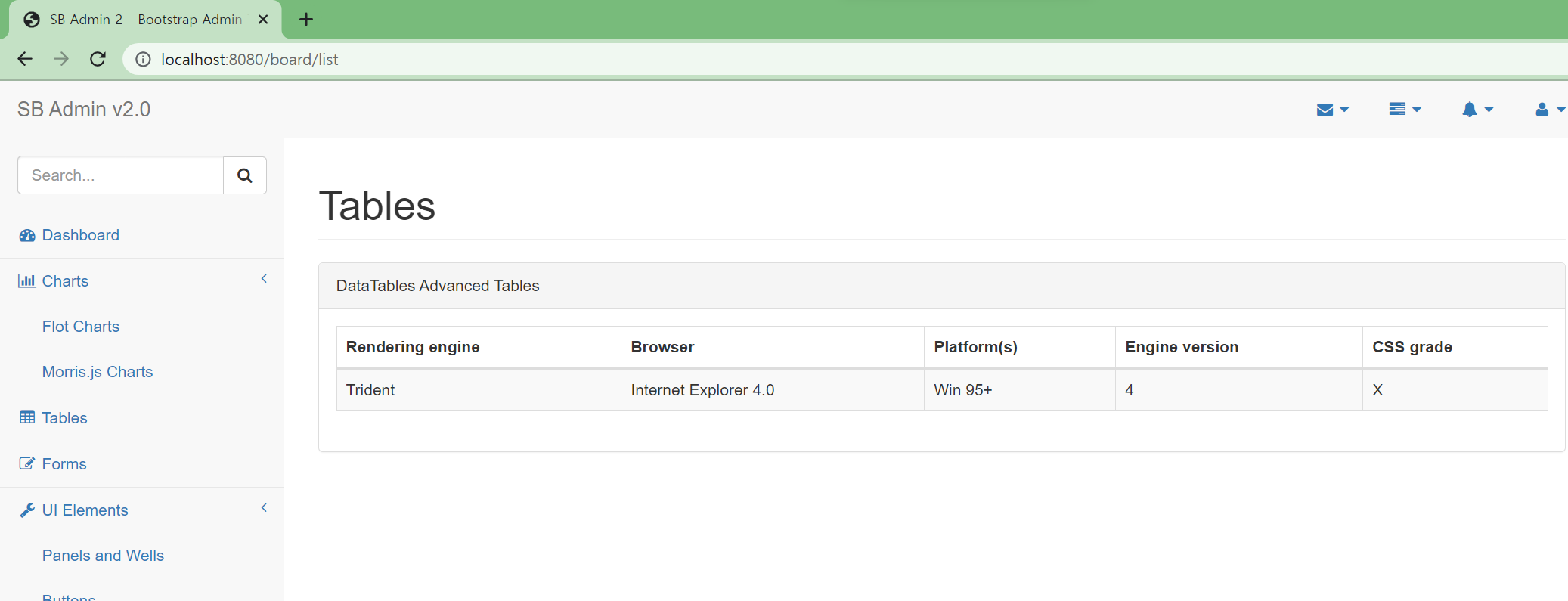
서버를 실행해주고 board/list로 가보자
결과는??

짠!!
이쁘게 잘 먹혔다. ㅎㅎ
이제 다른페이지를 만들어보자.

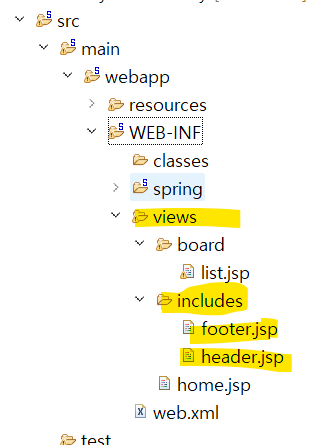
includes라는 folder와 footer, header.jsp를 생성한다.
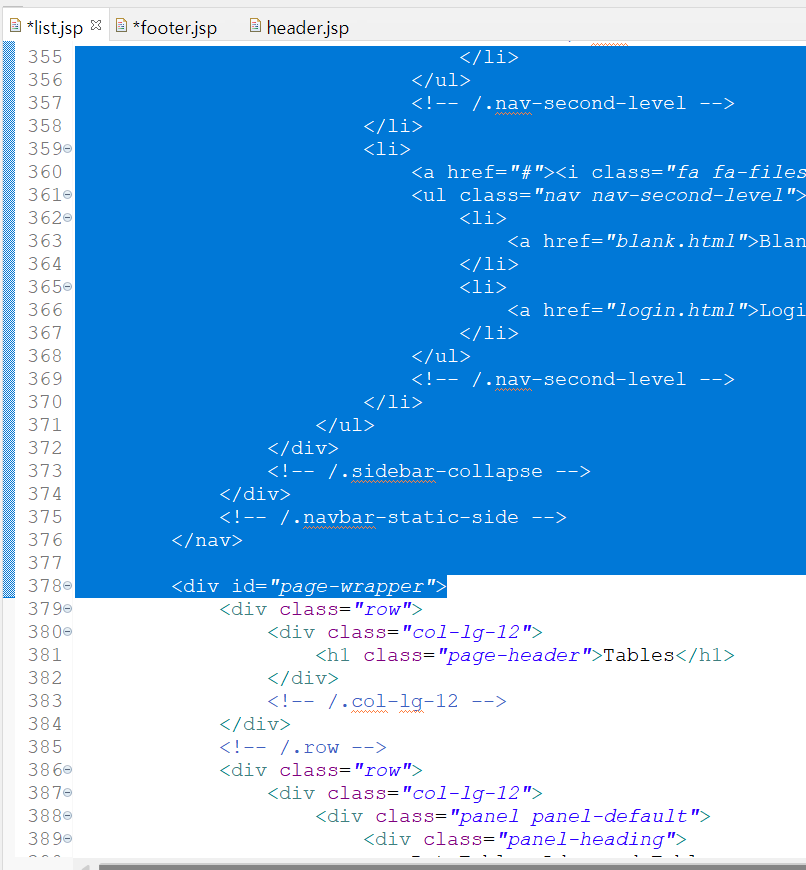
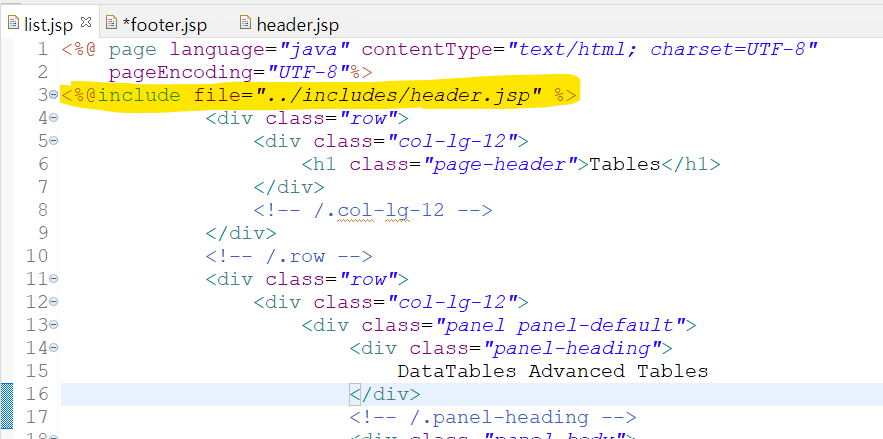
그리고 378번째 줄인 page-wrapper의 아이디인 div부터 3번째 줄까지 복사하여 header.jsp에 붙인다.

그런다음 방금 header.jsp를 붙인 부분을 지우고

다음과 같이 적어주고 크롬창을 새로고침을 해도 아무런 문제가 없을 것이다.
이제 footer도 똑같이 작업을 해보자

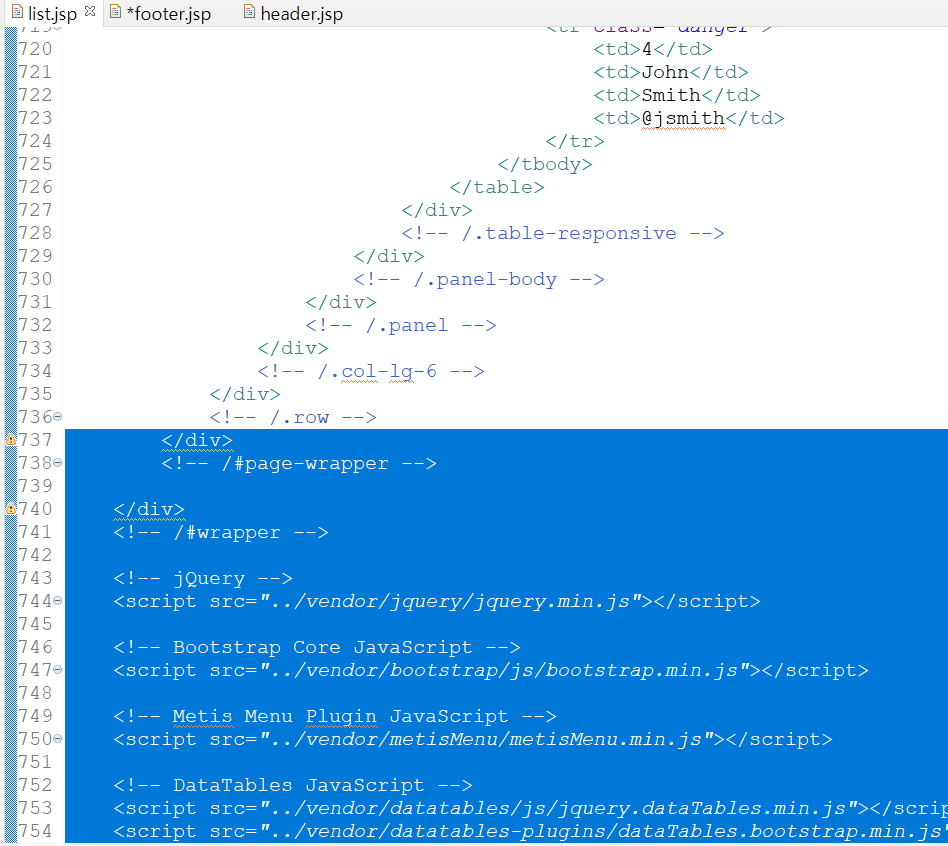
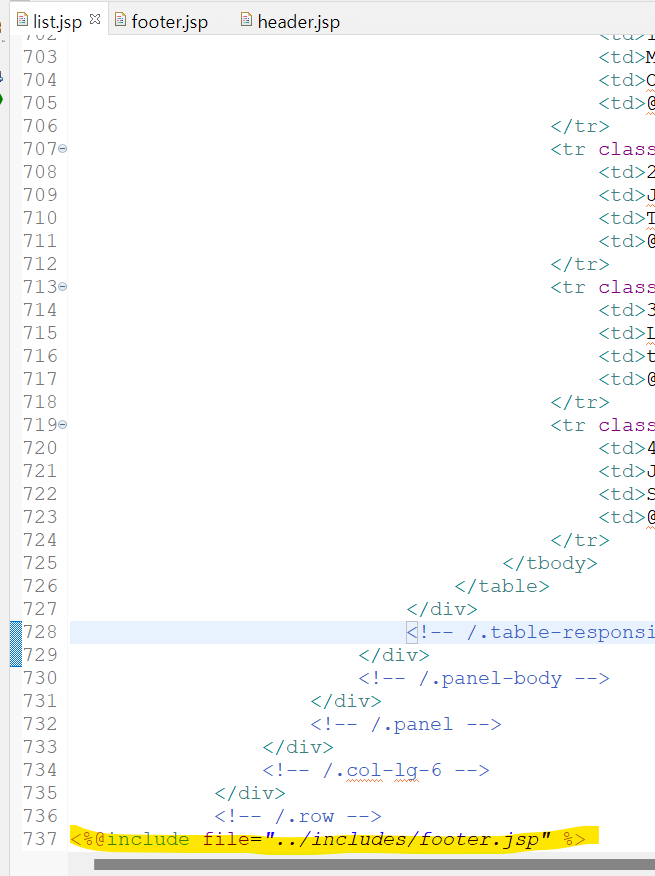
737번째 줄 부터 끝까지 잘라내어 footer에 붙인다.

그리고 header와 마찬가지로 include 해준다.
이제 우리가 필요없는 것들을 지워주자.
우선 list.jsp에서 446~540(row)라인을 지운 다음,447-541(row)라인을 지운다음,448-549(row)라인을 지워준다.
그리고 433-437(div태그 well)라인을 지워준다. 그 다음 tbody 에서 tr하나 남겨놓고
다지운다.


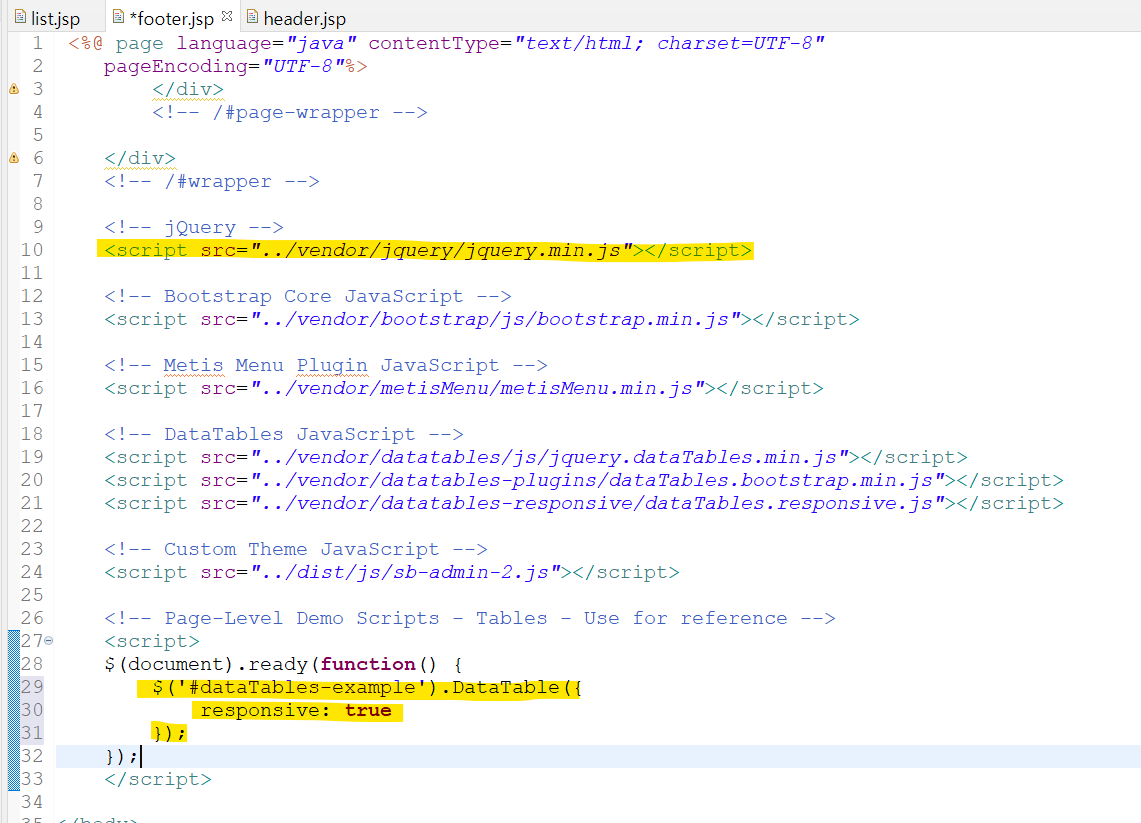
jquery버전도 너무 낮아서 바꾸어주고 들어가자
footer.jsp에서 형광펜 부분을 지워준 후

#형광펜 위
<script
src="https://code.jquery.com/jquery-3.6.3.min.js"
integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU="
crossorigin="anonymous"></script>
#형광펜 아래
<script>
$(document).ready(function() {
$('#dataTables-example').DataTable({
responsive: true
});
$(".sidebar-nav")
.attr("class","sidebar-nav navbar-collapse collapse")
.attr("aria-expanded",'false')
.attr("style","height:1px");
});
</script>
위 코드로 바꾸어주자.
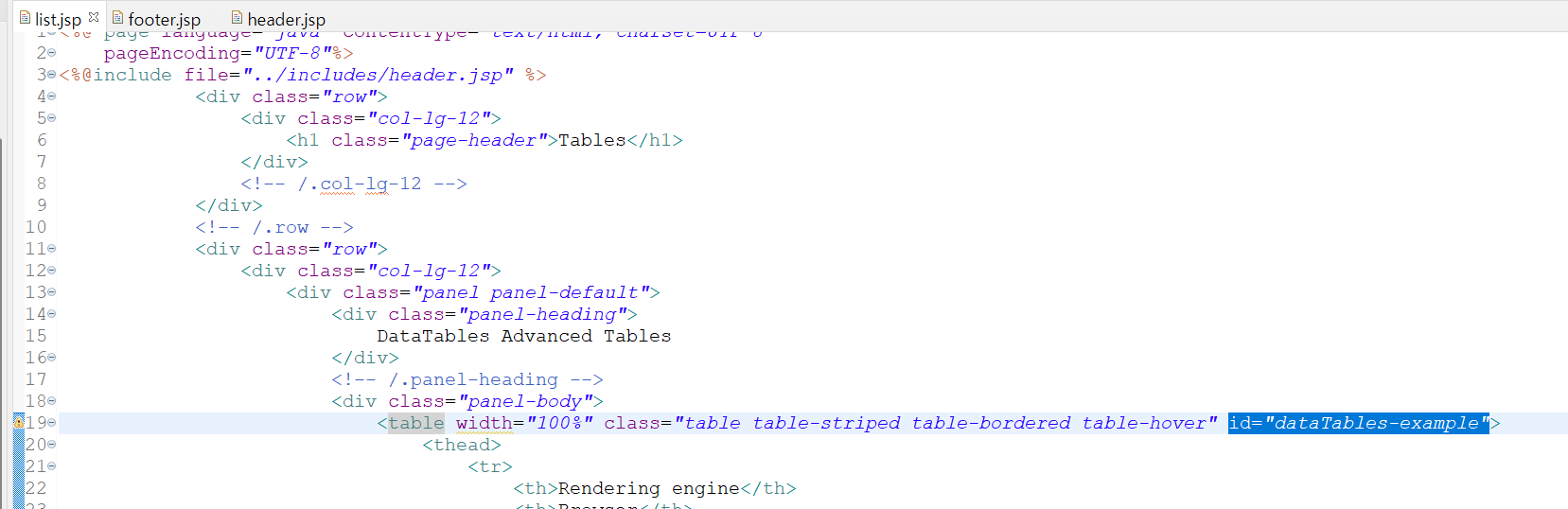
그리고 list.jsp에서id를 지워준다.

모바일 환경에서도 잘 보기위하여 버전을 바꾸어준것이다.
잘체감은 안될테지만 바꾸어주어야 더 부드럽다.
이제 다음 글에서 목록페이지 만들어주고 등록 화면 처리를 이어서 하겠다.