이번 글에서는 Fitbit developer Application을 등록해볼 것이다!
📌 왜 등록해야하나?
Fitbit에서는 아래 사진과 같이 여러가지 정보들을 제공한다.

이러한 정보들을 마음대로 쓰기 위해서는 Fitbit developer Application 을 등록해야한다!
그러면 등록을 해보자
📖 Application 등록
우선 아래 링크를 접속한다.
Login
dev.fitbit.com
접속한 사이트에서 로그인을 한 후 Register an application 버튼을 클릭하자!
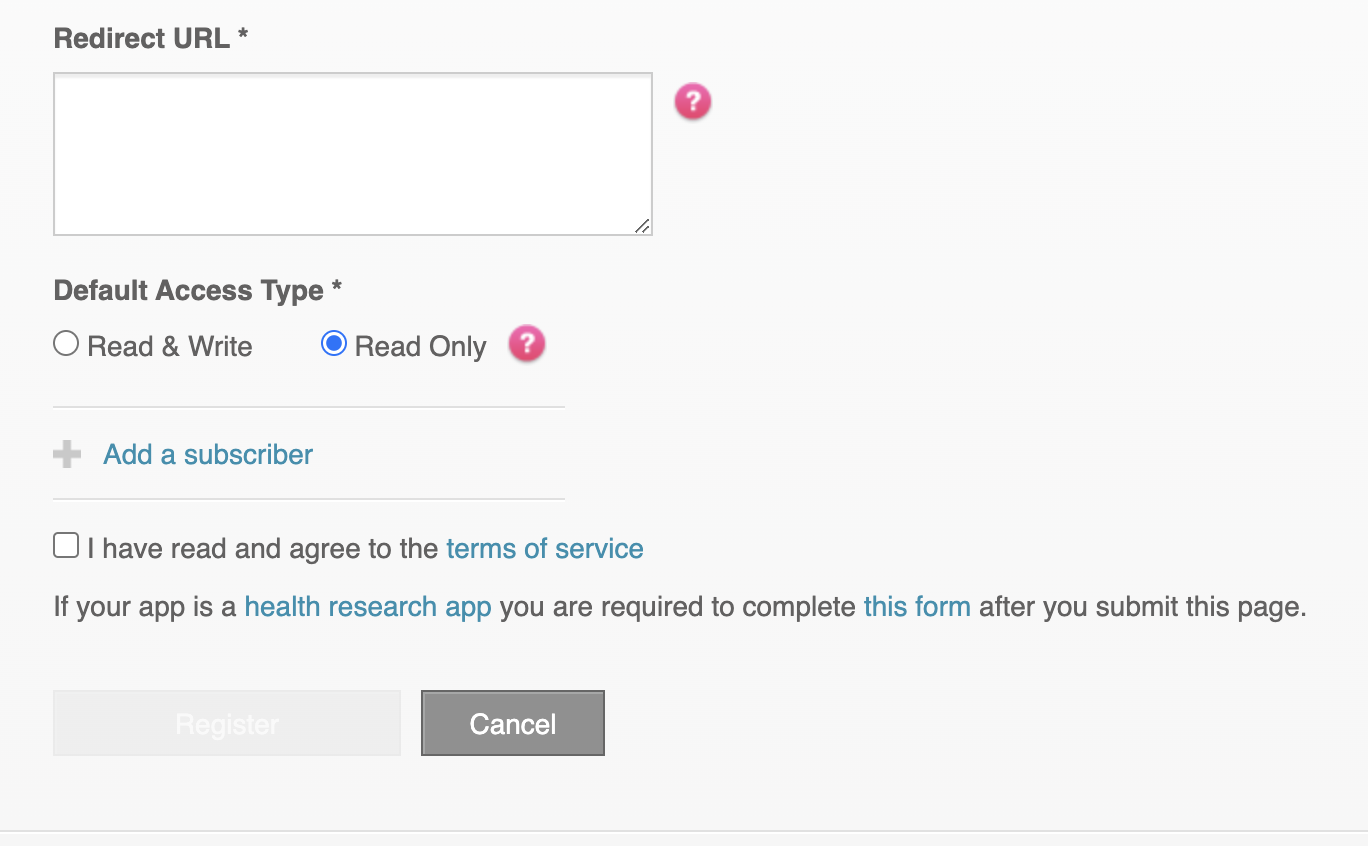
그러면 아래 사진을 볼 수 있다

아래 정보들은 기호에 맞게 잘 적어주시고

Register버튼을 누르면 등록이 완료될 것이다.
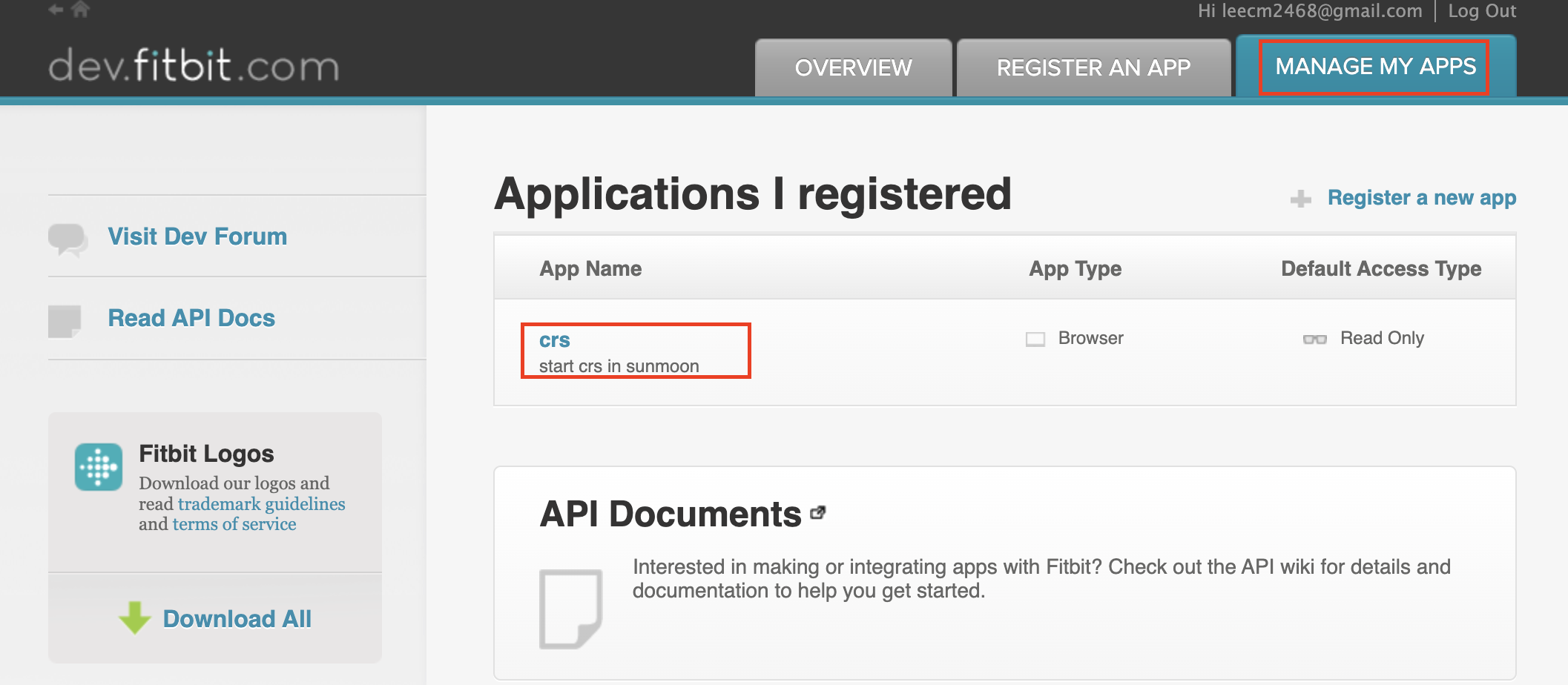
그 후 Manage my apps를 클릭하고 자신이 만든 앱에 들어가보자

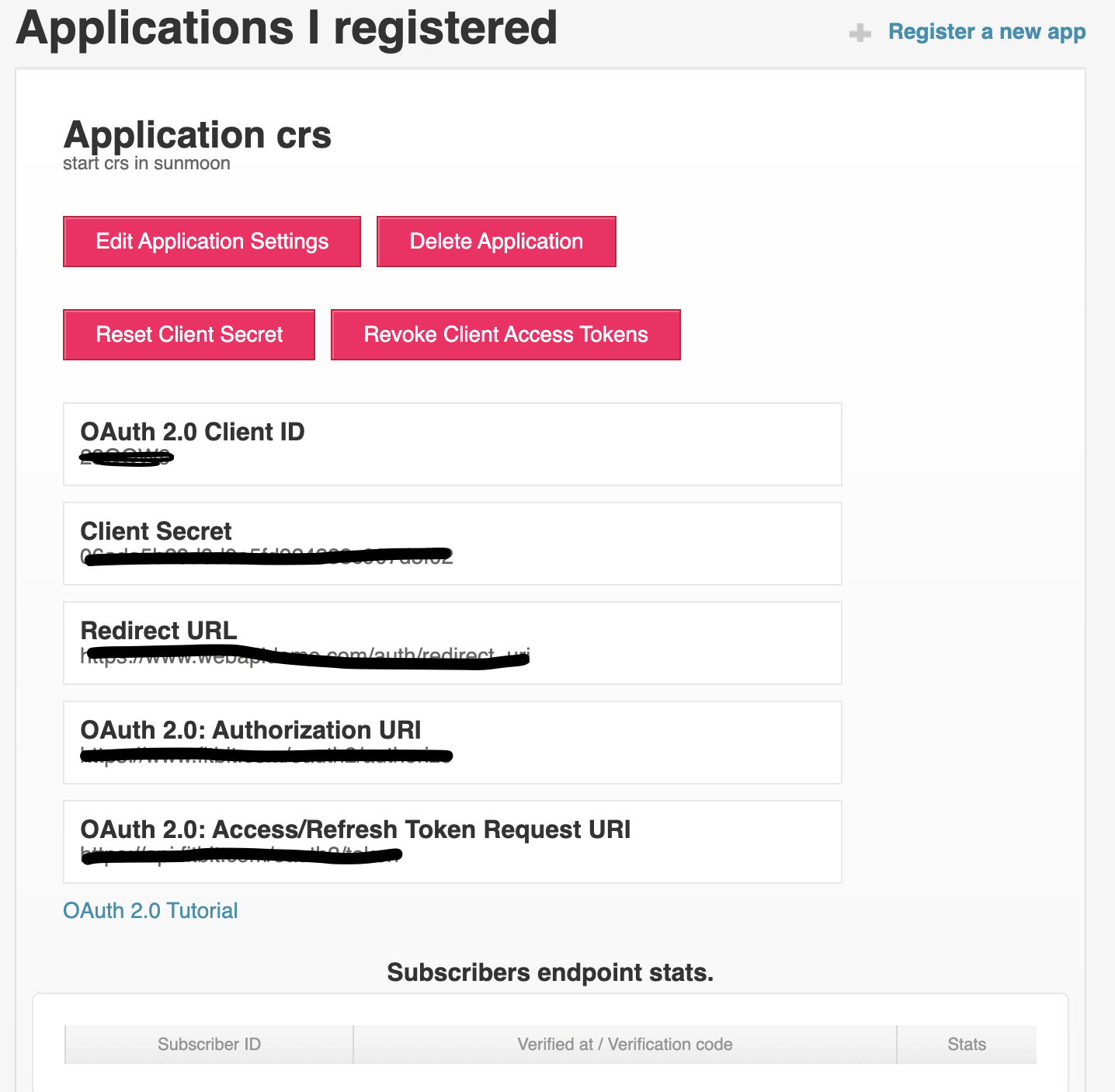
들어가게되면 만들게된 application의 정보를 확인가능하다

- 클라이언트 아이디
- 클라이언트 시크릿
- 리다이렉트 url
- Authorization URI
- Refresh Token URI
이렇게 다섯가지 정보를 말이다 위에 수정버튼을 눌러 수정도 가능하다.
📖 OAuth 인증하기
Fitbit Development: OAuth 2.0 Tutorial
You'll fit in here. Using JavaScript, CSS, and SVG, developers now have a fast, easy way to build apps and clock faces for Fitbit OS.
dev.fitbit.com
우리는 클라이언트 혹은 서버에서 유저 정보에 접근을 하기 위해 OAuth를 등록해야한다.
위 사이트에서 OAuth를 인증받아보자
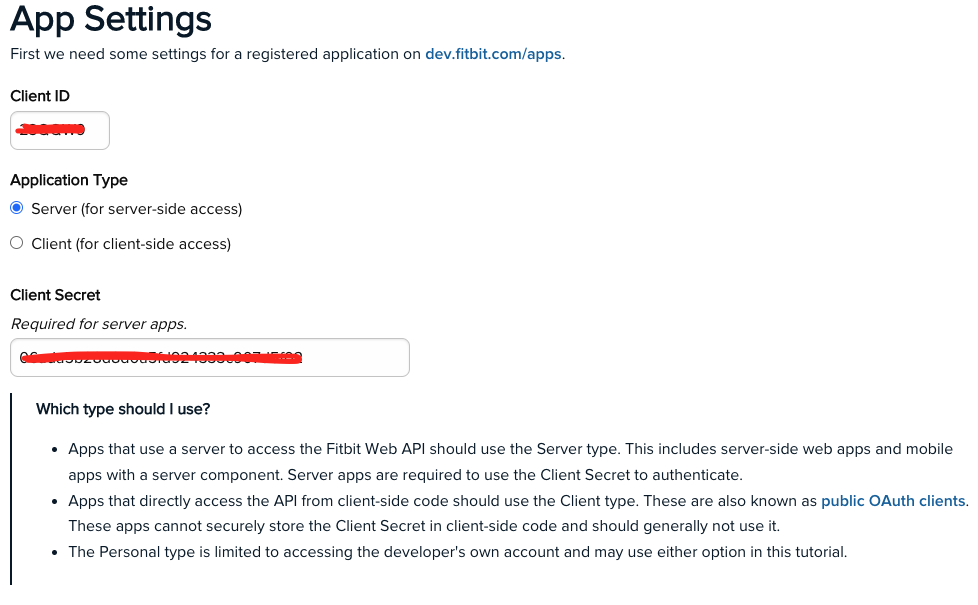
1. 앱 설정

앞서 등록했던 application에서 정보를 가져와 client_id와 client_secret을 입력한다.
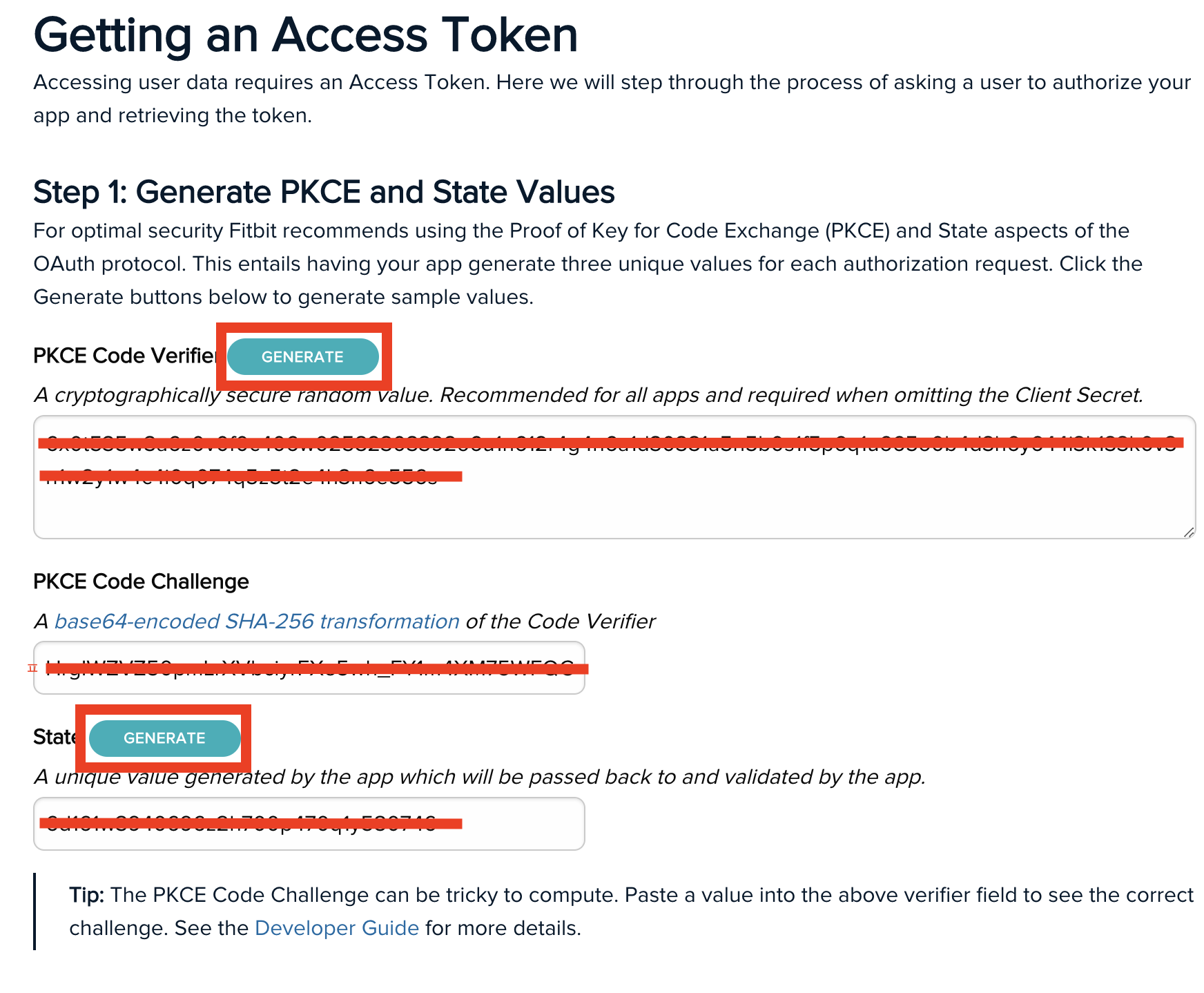
2. Access Token 가져오기

generate버튼을 누르면 알아서 키들이 적혀진다.

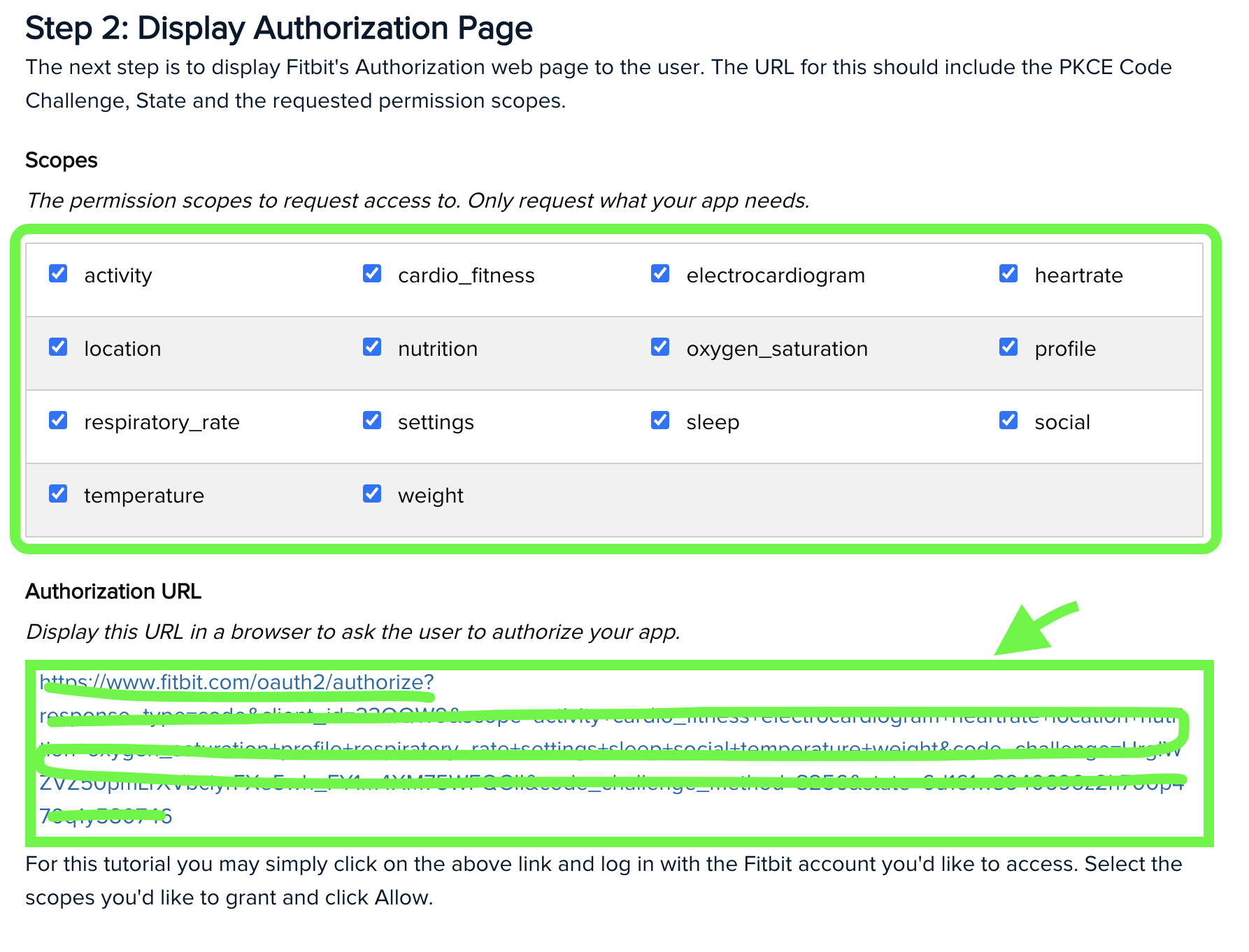
이번엔 위의 스코프를 다 선택해주고
아래 url을 클릭한다.
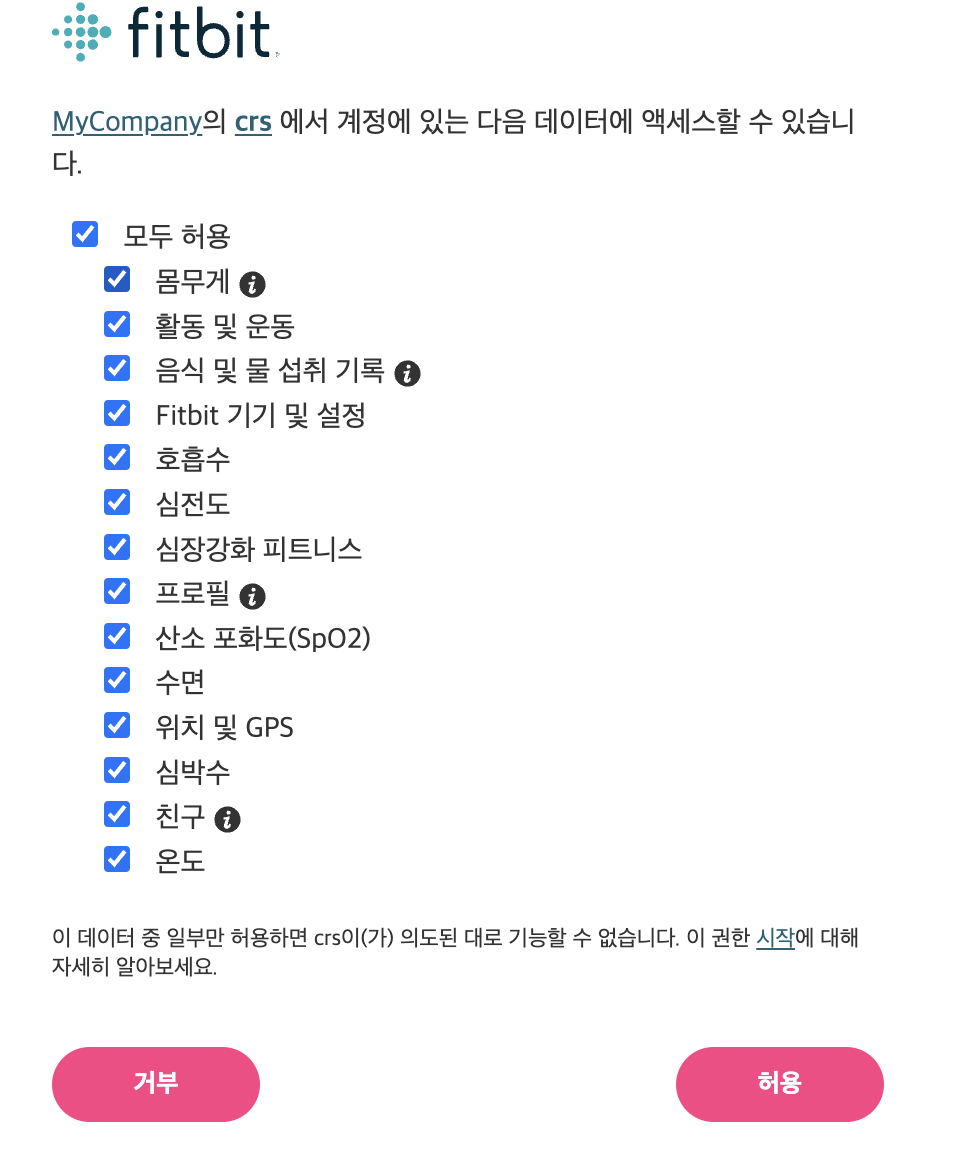
클릭하게되면

이런화면이 뜨게되는데 허용버튼을 눌러준다.

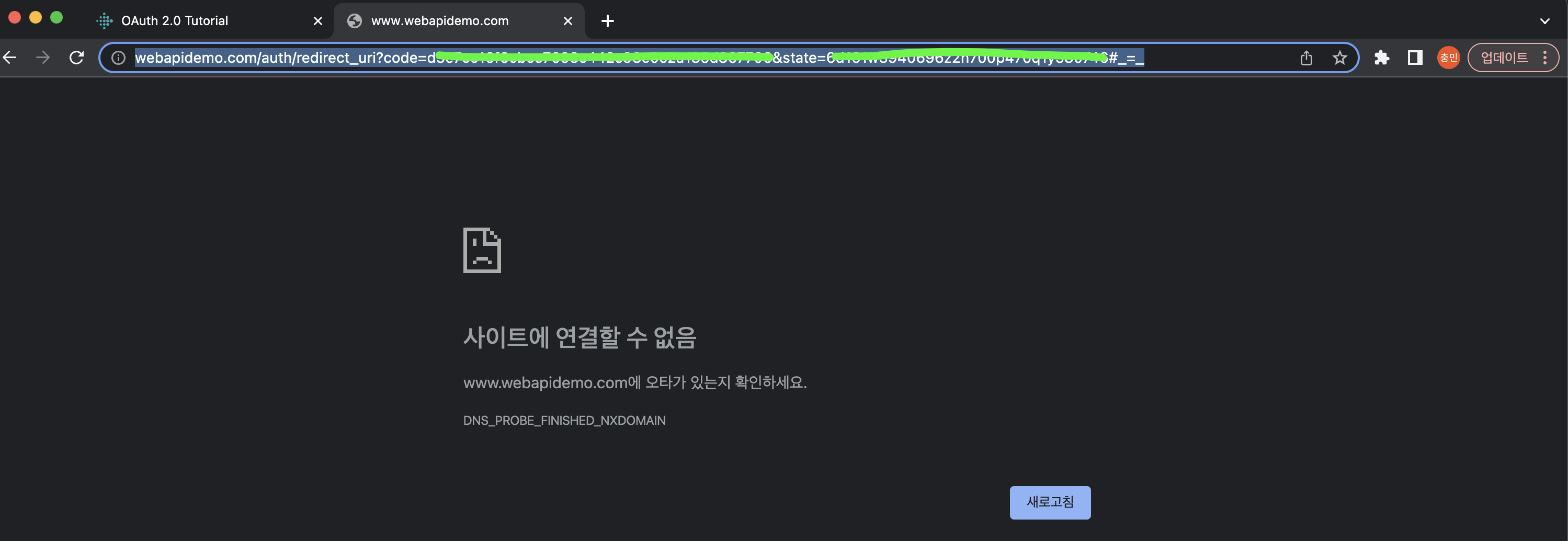
누르게되면 리다이렉트로 이동하게 되며 code 와 state에 관한 정보를 얻는다 이 url을 복사하여
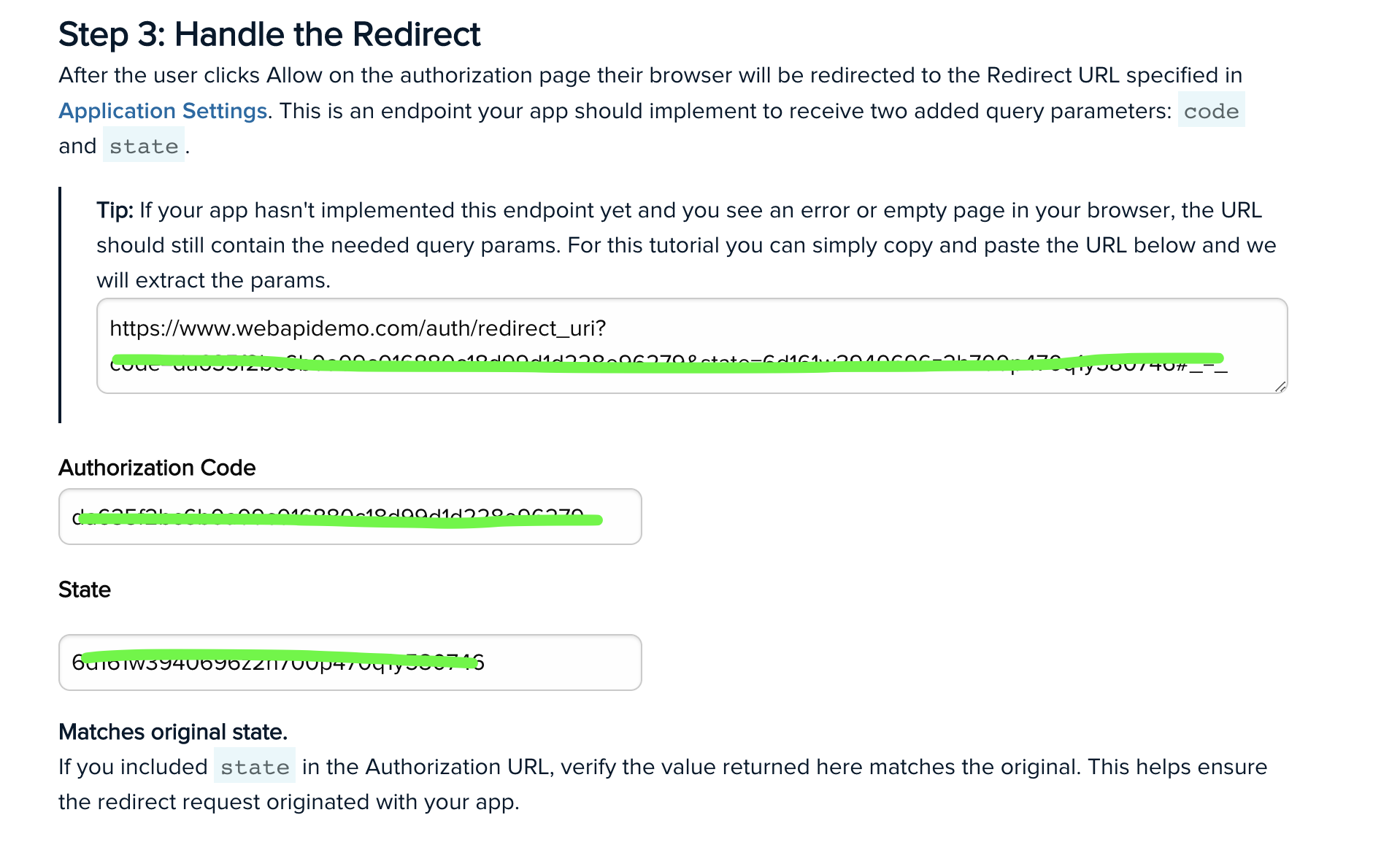
handle the redirect에 넣어준다.
그러면 아래 사진처럼 자동으로 url을 분석하여 Authorization code와 state를 뽑아준다.

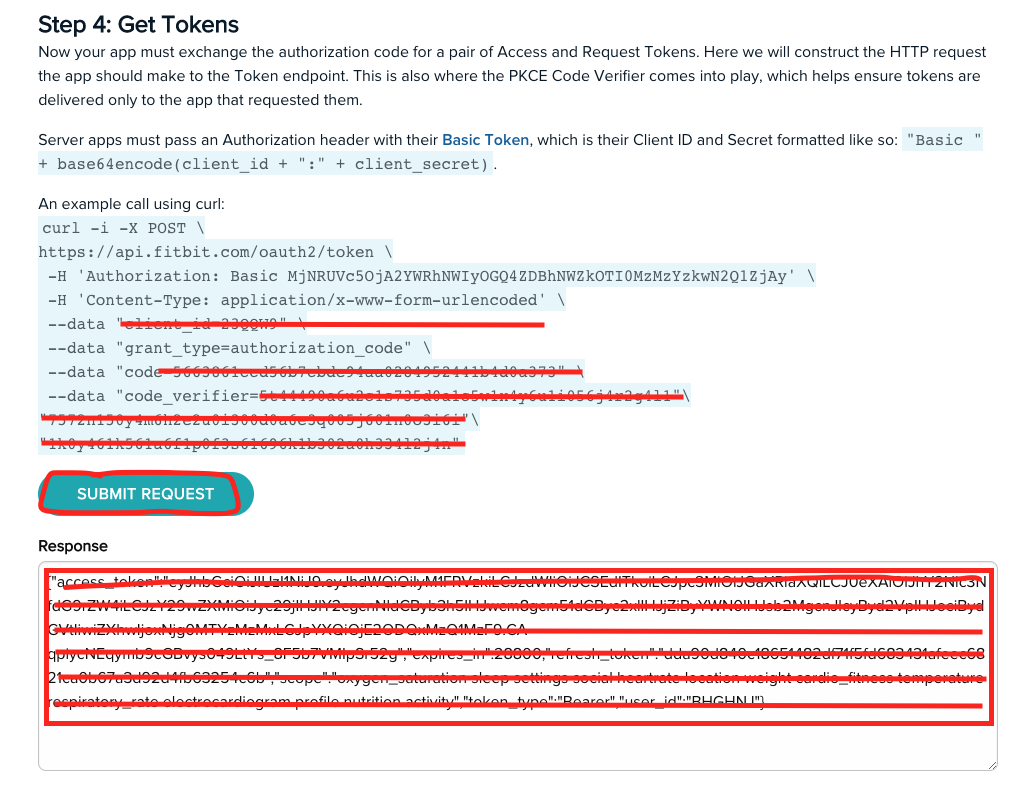
이제 앱은 인증 코드를 한 쌍의 액세스 및 요청 토큰으로 교환해야 한다.
"Basic " + base64encode(client_id + ":" + client_secret).
https://www.convertstring.com/ko/EncodeDecode/Base64Encode
위의 사이트에 가서
client_id : client_secret <=의 형태로 인코딩하여 복사한다.
그후 postman에 접속한다.
Postman API Platform | Sign Up for Free
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
www.postman.com
postman 사용법은 생략하겠다.
post방식으로 컬렉션을 하나 생성을하고
아래와같이 정보를 담아준다.

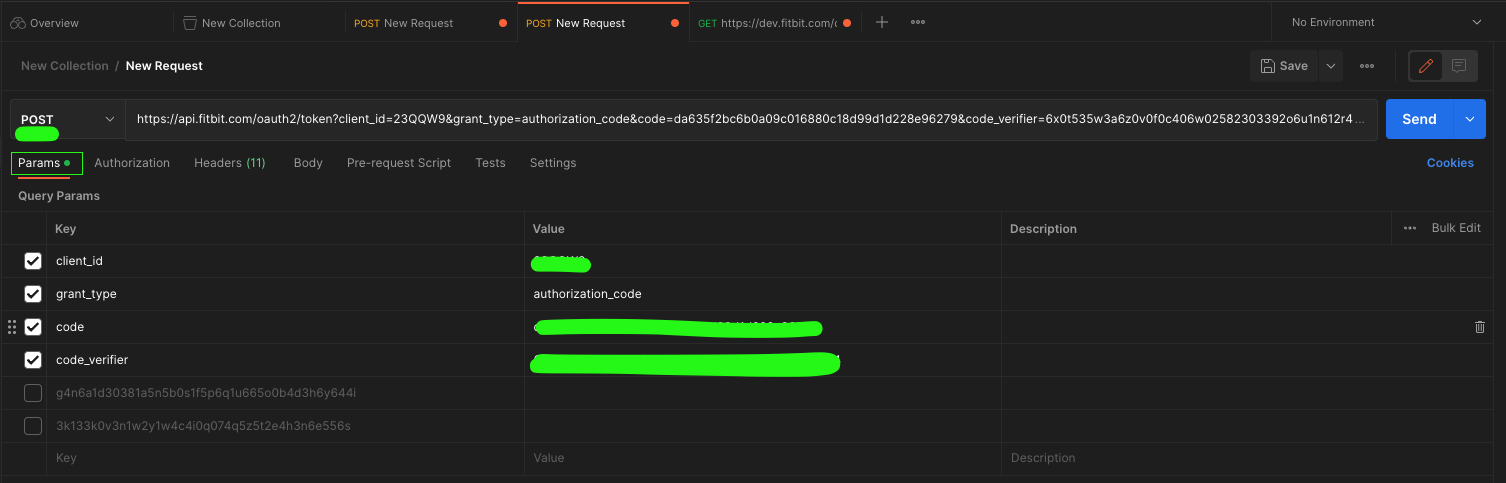
params에서
key 부분에는 client_id, grant_type, code, code_verifier를 넣고 해당하는 정보를 value에 집어넣어준다.

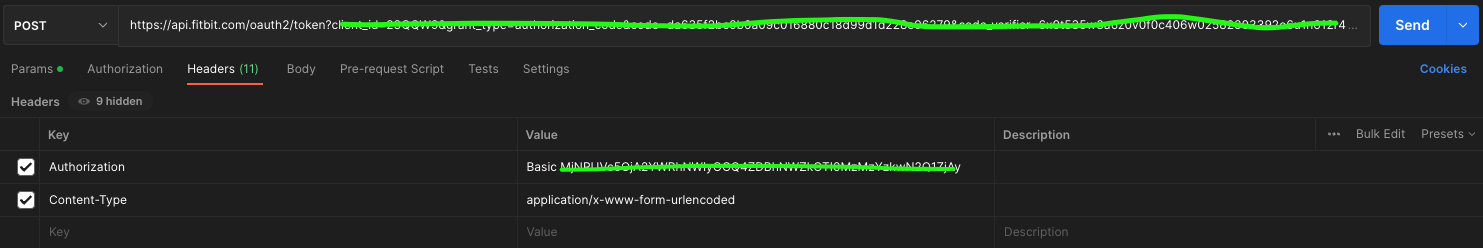
또 Header에는 Authorization과 Content-Type을 적어준다
Authorization에는 아까 인코딩한 키를 Basic 뒤에 붙여 value에 넣어주고
Content-Type에는 application/x-www-form-urlencoded를 넣어준다
그리고 맨앞에는 https://api.fitbit.com/oauth2/token 를 붙여주고 send를 하면 토큰이 나온다.
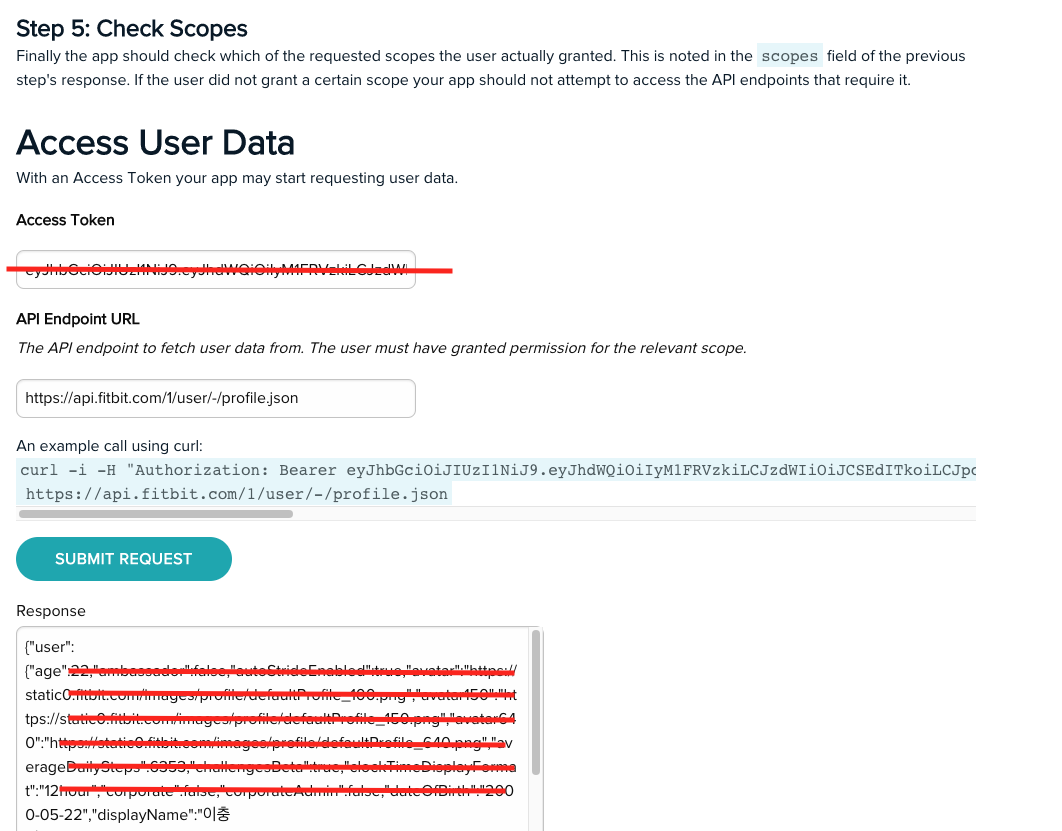
그 다음 아래 사진처럼 submit request 버튼을 눌러 엑세스 토큰을 받는다

그러면 자동으로 액세스 토큰이 아래에 입력되며 내 정보를 가져올수 있도록 준비를한다.
그리고 submit request 버튼을 누르게되면 나의 정보가 담긴 토큰이 나오게된다~!

그리고 리프레쉬 토큰 또한 submit request 버튼을 누르게되면 자동으로 토큰을 가져온다!
자 이제 모든 준비가 끝났으니 어플로 만들어보자

'Wearable Device > Fitbit' 카테고리의 다른 글
| Fitbit이란? (0) | 2023.04.30 |
|---|
